Nota: Você deve definir a pasta /cache do Pluto para gravável (chmod 777)
Configuração do Menu Principal
Vá até Aparência > Menus então clique em "Criar Menu" e nomeá-lo "Menu Principal". Adicionar itens ao seu menu e selecionar o local do Tema.
Para aqueles que não estão familiarizados com o menu do Wordpress, veja nosso tutorial:
http://www.totalscripts.net/painel/knowledgebase/12/Menus-Personalizados.html
Painel Admin do Tema
Ao ativar o tema, de seu painel de administração do WordPress, você irá notar a aba de opções "Pluto" na parte inferior das opções de menu no painel admin do WordPress. Clique sobre ele. Você irá abrir o painel de administração do Pluto.
Skins do Tema & Cores
Você pode escolher as skins do tema em Pluto > Geral.
Você pode escolher as cores do tema em Pluto > Cores.
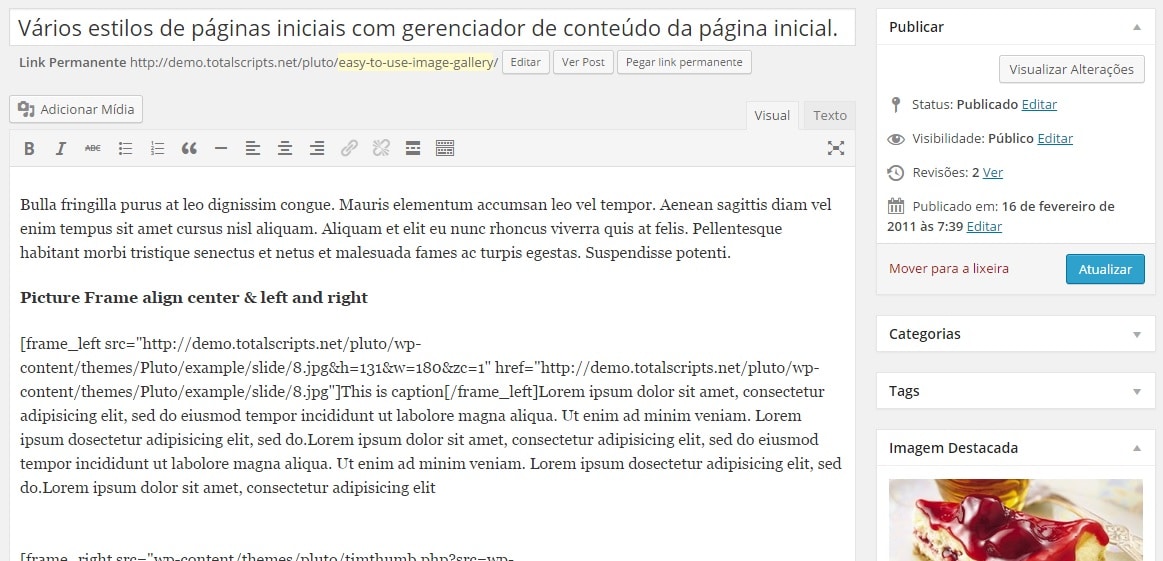
Como alterar o conteúdo da página inicial?
- Vá até o Painel Admin do Pluto > Página Inicial.
- Selecione as páginas que você deseja exibir como página inicial.
- Você pode usar arrastar&soltar para reorganizar as páginas.
Nota: Sempre digite HTML e shortcode em "modo HTML"
Como adicionar uma galeria de fundo na página inicial?
- Abra o admin Pluto > Página Inicial > e ative a Galeria de Fundo da Página Inicial.
- Abra o admin Wordpress > Galerias > Adicionar Nova. Então crie uma galeria que você deseja exibir como fundo da página inicial.
- Abra o admin Pluto > Página Inicial e escolha a Galeria de Fundo da Página Inicial.
- Clique em "Salvar alterações".
Como adicionar uma imagem de fundo estática na página inicial?
- Abra o admin Pluto > Página Inicial > e desative a Galeria de Fundo da Página Inicial.
- Abra o admin Pluto > Página Inicial e envie uma Imagem de Fundo da Página Inicial.
- Clique em "Salvar alterações".
Como adicionar uma página de menu de pratos?

- Abra o admin Wordpress > Menus > Categorias e adicione sua categoria. Ex: Aperitivos.
- Abra o admin Wordpress > Menus > Adicionar Novo.
- Digite o título do menu, descrição e preço.

Configure a imagem destacada para adicionar uma imagem de menu.- Clique no botão Publicar.
- Abra o admin Wordpress > Aparência > Menus
- Selecione a categoria de menu (ex: Aperitivos) e adicione seus itens de menu. Se você não puder vê-lo, clique em "Opções de Tela" (topo direito) e marque a opção Categorias.
- Clique no botão Salvar Menu.
Como adicionar uma galeria de fotos?

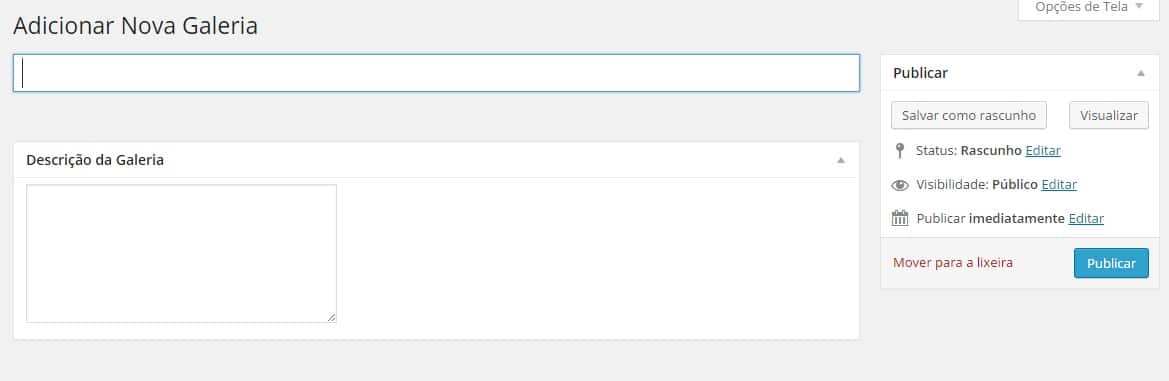
- Abra Galerias > Adicionar Nova.
- Digite o nome da galeria e descrição.
- Publicar.
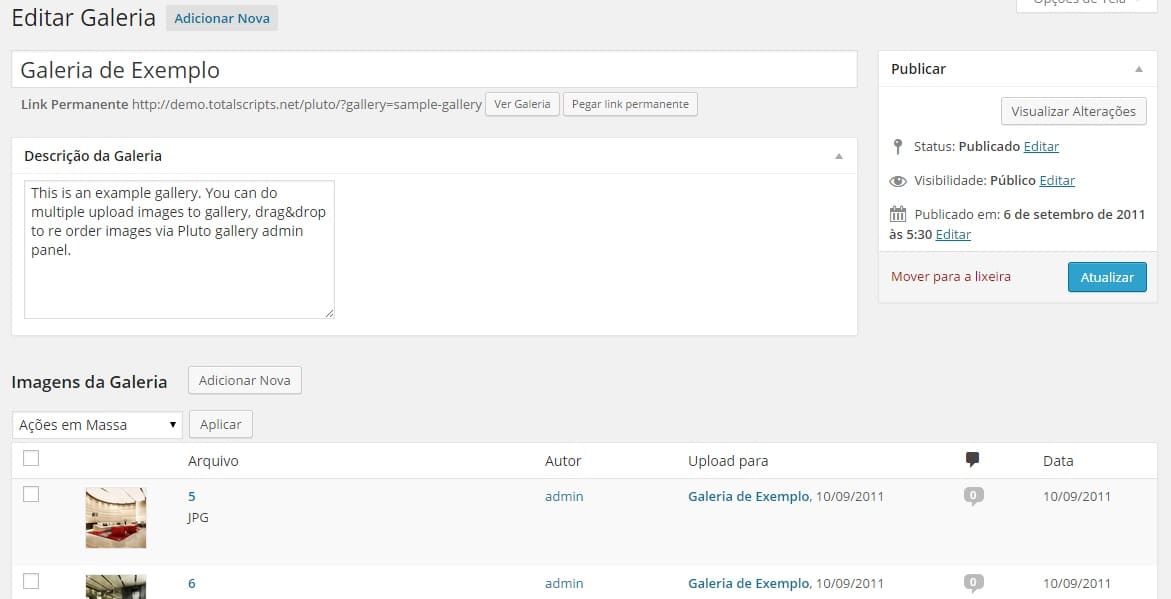
Como adicionar uma imagem de galeria?

- Abra a página da galeria.
- Clique em Imagens da Galeria > botão Adicionar Nova
- Selecione os arquivos para enviar (você pode usar a tecla SHIFT ou CTRL para enviar múltiplas imagens).
- Uma vez que o progresso de upload estiver concluído, ele irá automaticamente adicionar à galeria.
Como adicionar uma galeria ao menu principal?

- Vá para Aparência > Menus.
- Há uma caixa "Galerias". Selecione qual galeria você deseja adicionar.
- Uma vez que terminar a organização,clique em "Salvar Menu".
Se você não puder vê-lo, clique em "Opções de Tela" (topo direito) e marque a opção Galerias.
Como adicionar uma página de blog?

- Clique em "Páginas > Adicionar Nova".
- Digite o título da página.
- Na caixa "Atributos de página", selecionar o modelo como "Blog". Há três modelos de página de blog.
- Clique em "Publicar" para fazer este post visível.
Como adicionar um post de blog?

- Clique em "Posts > Adicionar Novo".
- Digite o título e seu conteúdo.
- (Opcional) Selecione a categoria do post.
- Clique em "Configurar imagem destacada" para enviar uma imagem de visualização para este post.
- Uma vez enviada a imagem, clique em "Usar como imagem destacada".
- Clique em "Publicar" para fazer este post visível.
Como adicionar uma galeria de fundo do blog?
- Abra o admin Pluto > Blog > e Ativar o Slideshow de Fundo.
- Abra o admin Wordpress > Galerias > Adicionar Nova. Então crie uma galeria que você deseja exibir como fundo do blog.
- Abra o admin Pluto > Blog e Selecione a Galeria do Blog.
- Clique em "Salvar alterações".
Como adicionar uma imagem de fundo do blog estática?
- Abra o admin Pluto > Blog > e desative o Slideshow de Fundo.
- Abra o admin Pluto > Blog e envia a Imagem de Fundo do Blog.
- Clique em "Salvar alterações".
Como adicionar uma página de contato?

- Clique em "Páginas > Adicionar Nova".
- Digite o título da página.
- Na caixa de "Atributos de página", selecione o Modelo como "Contato".
- Clique em "Publicar" para tornar esta página visível.
Então vá até o Painel Admin Pluto > Contato e configure seu endereço de e-mail.
Como ativar o mapa da página de contato?
- Abra o admin Pluto > Contato e ative "Exibir mapa na página de contato".
- Digite a Latitude e Longitude do restaurante.
- Selecione o nível de zoom do mapa.
- Clique em "Salvar alterações".
Como adicionar os ícones de redes sociais abaixo do menu principal?
- Abra o admin Pluto > Rodapé > Conteúdo do Rodapé do Menu.
- Digite o código de exemplo abaixo:
<img src="wp-content/themes/Pluto/images/about_icon/twitter.png" style="float:left;margin-right:10px"/><img src="wp-content/themes/Pluto/images/about_icon/flickr.png" style="float:left;margin-right:10px"/><img src="wp-content/themes/Pluto/images/about_icon/rss.png" style="float:left;margin-right:10px"/><img src="wp-content/themes/Pluto/images/about_icon/yahoo.png" style="float:left;margin-right:10px"/> - Você pode adicionar link no seu ícone com âncora de HTML. Por exemplo:
<a href="https://twitter.com/totalscripts"><img src="wp-content/themes/Pluto/images/about_icon/twitter.png" style="float:left;margin-right:10px"/></a> - Digite o código em admin Pluto > Rodapé > Conteúdo do Rodapé do Menu.
- Clique em "Salvar alterações".
Como mudar as cores dos elementos do site?
- Vá até o Painel Admin Pluto > Cores.
- Escolha a cor do seletor de cores para cada elemento.
Solução de Problemas
Pluto também vem com um plugin built-in chamado "Solução de Problemas" que irá ajudá-lo a resolver problemas comuns que podem surgir a partir de diferentes configurações do servidor.

São usados cinco arquivos CSS neste tema. O primeiro arquivo contém todos os estilos específicos para a página. O arquivo é dividido em seções usando:
/* CSS Reset */
algum código
/* Global layout */
algum código
/* Input layout */
algum código
O segundo arquivo é um estilo para o elemento jQuery UI.
O terceiro arquivo é um estilo de janela modal.
O quarto e quinto arquivo são um estilo de vídeo HTML5.
Se você gostaria de editar uma seção específica do site, simplesmente encontre o rótulo apropriado no arquivo CSS, e role para baixo até encontrar o estilo apropriado que precisa ser editado.