Para configurar a página inicial você deve criar uma nova página, você pode fazer isto, acessando o link Páginas > Adicionar Nova, ou utilizar um dos modelos de páginas iniciais adicionados junto com o conteúdo de exemplo. Você pode dar a esta página um título, ainda assim você não precisa incluir qualquer conteúdo.
Depois de ter criado a sua nova página, vá até Configurações > Leitura e configure a opção "A página inicial mostra". Selecione a opção de página estática e escolha a página que você acabou de criar como sua página inicial.
Sua página inicial está criada e pode ser vista acessando sua URL. Você pode configurar a exibição da página inicial, modificando o layout da página, slider, mapa (ver 3.).
Este tema vem com uma poderosa funcionalidade de Construtor de Página. Não há necessidade dos modelos tradicionais e modelos de páginas restritos.
Editando qualquer página, você verá uma caixa "Construtor de Página" logo abaixo do editor de texto da página. Você pode selecionar, arrastar e soltar componentes de layout em sua página, alterar as configurações base e salvar. Dê uma olhada na próxima seção Usando o Construtor de Página.
O que é o Construtor de Página? Isto é uma caixa exibida em qualquer página quando você está editando-a a partir do painel de administração. Utilizar o Construtor de Página é bastante simples e intuitivo.
Ele é composto de três partes principais:
- Barras Laterais
- Elementos do Layout
- Visualização da Página

3.1 Configurando as Barras Laterais

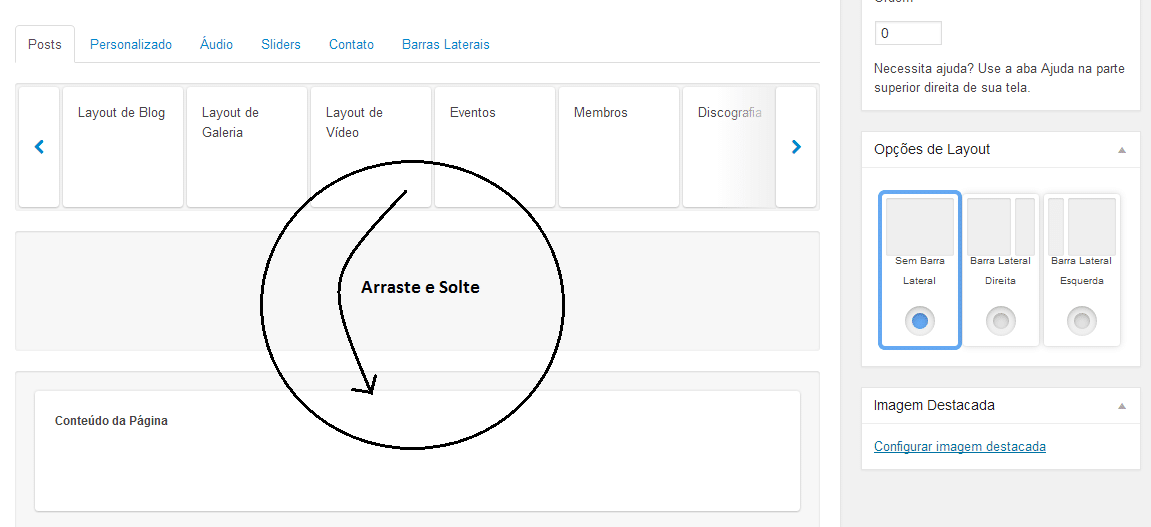
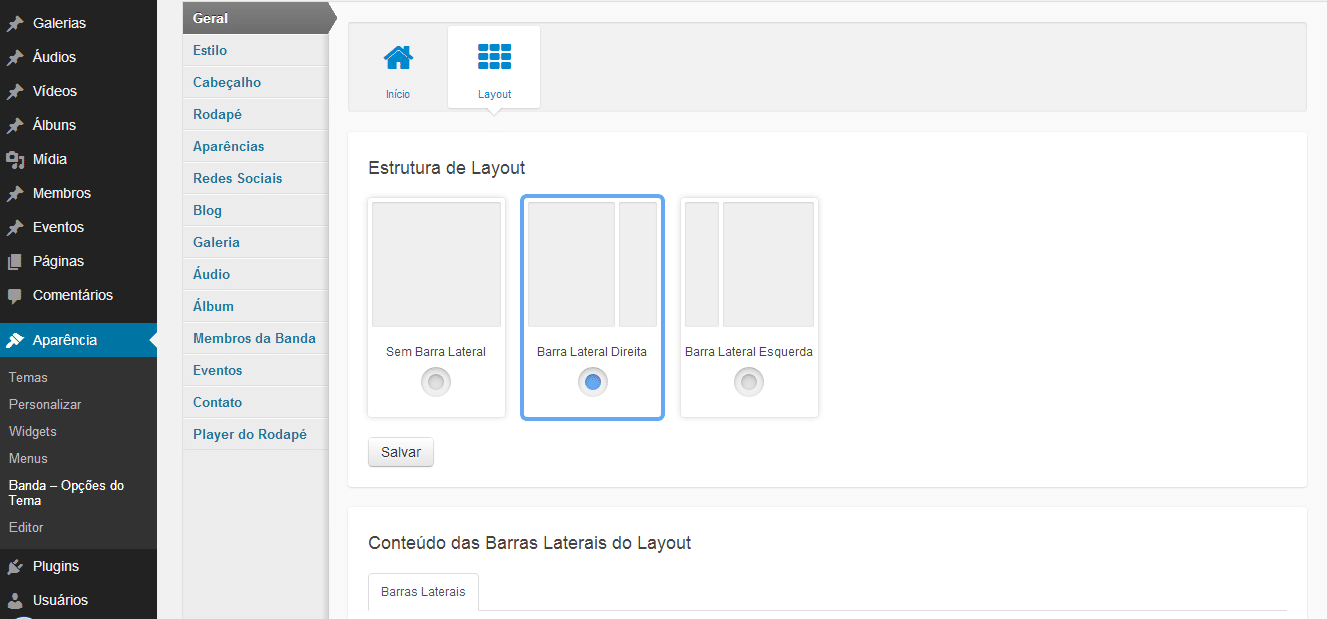
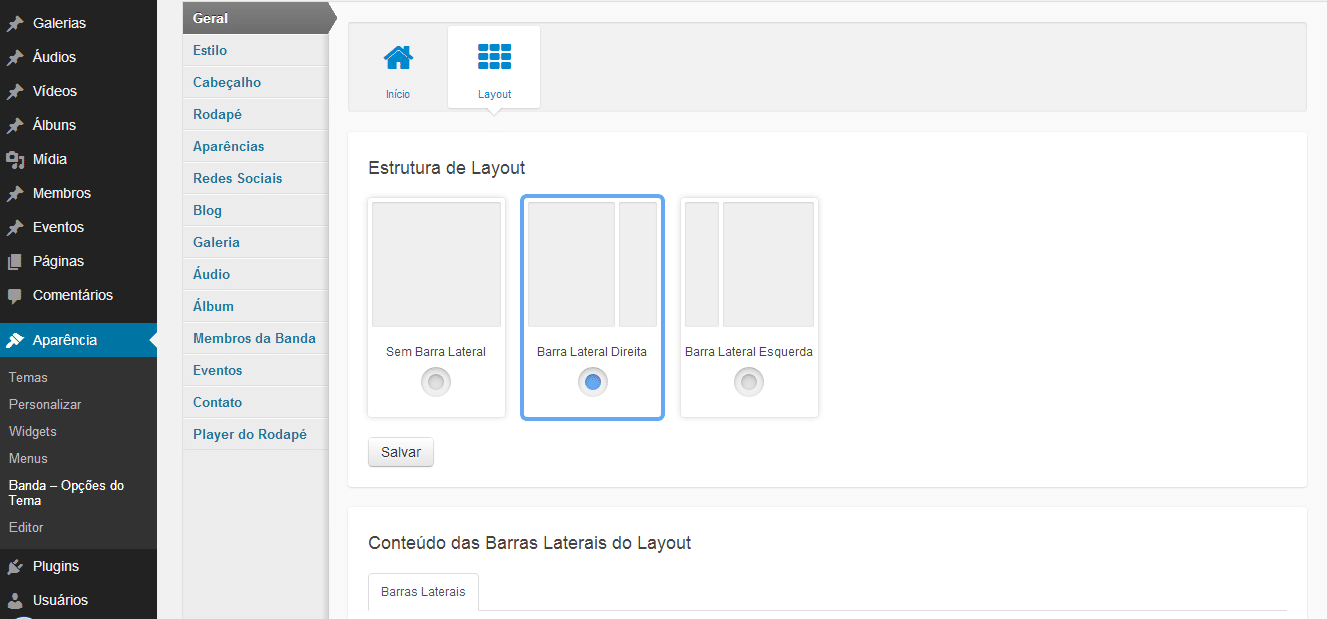
Primeiro você precisa ter certeza de que o layout que você escolheu suporta barras laterais. Para fazer isso procure no lado direito da página e você verá a caixa "Opções de Layout". Selecione o layout desejado.
Você pode ter um número ilimitado de barras laterais. Você só precisa clicar no ícone "+" no painel de Conteúdo das Barras Laterais - um popup aparecerá para você escrever o nome para a nova barra lateral. Clique em OK, e ela aparecerá abaixo das outras barras laterais. Arraste sua nova barra lateral para o local de barra lateral apropriado no elemento de Visualização de Página. Em seguida, ao editar os widgets (em Admin > Aparência > Widgets), você verá a nova barra lateral na lista. Preencha-a com widgets e pronto.
3.2 Configurando os Elementos
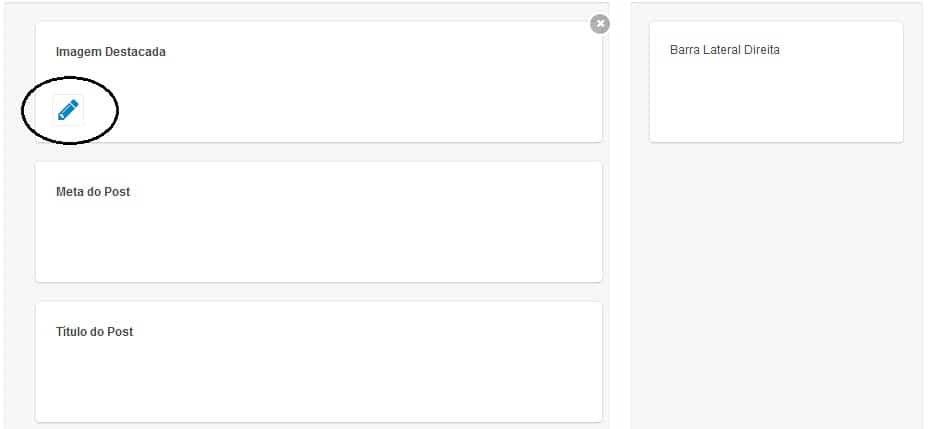
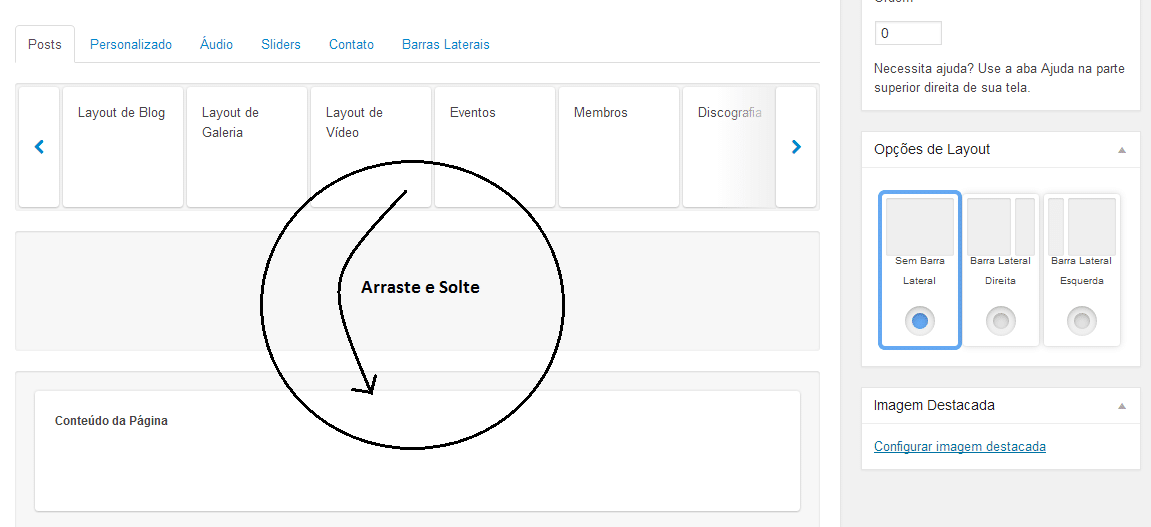
A segunda parte do Construtor de Página é o Conteúdo de Elementos de Layout. Ele possui todos os elementos disponíveis para o tema. Arraste-os para o recipiente da página de visualização, e eles serão anexados a ele. Clique no ícone para editar as diversas configurações do elemento e clique em "Salvar" (veja a próxima seção Elementos do Construtor Página).
para editar as diversas configurações do elemento e clique em "Salvar" (veja a próxima seção Elementos do Construtor Página).
Uma vez que você clicar em "Publicar" - o layout da página será salvo.
 4. Elementos do Construtor de Página
4. Elementos do Construtor de Página
Os seguintes elementos estão incluídos com o tema e suas opções serão discutidas mais tarde.
Posts
- Layout de Blog
- Layout de Galeria
- Layout de Vídeo
- Eventos
- Membros
- Discografia
Personalizado
- Título
- Conteúdo da Página
- Conteúdo Personalizado
Áudio
- Lista de Faixas
Sliders
- Slider do Banda
Contato
- Formulário de Contato
- Mapa
4.1 Posições dos Elementos
Cada elemento do construtor de página pode ser colocado no bloco de conteúdos da página, e alguns podem ser colocados tanto no conteúdo ou na parte do cabeçalho do layout da página.
Os elementos que podem ser colocados no cabeçalho e no conteúdo são:
- Mapa
- Slider do Banda
4.2 Configurações dos Elementos
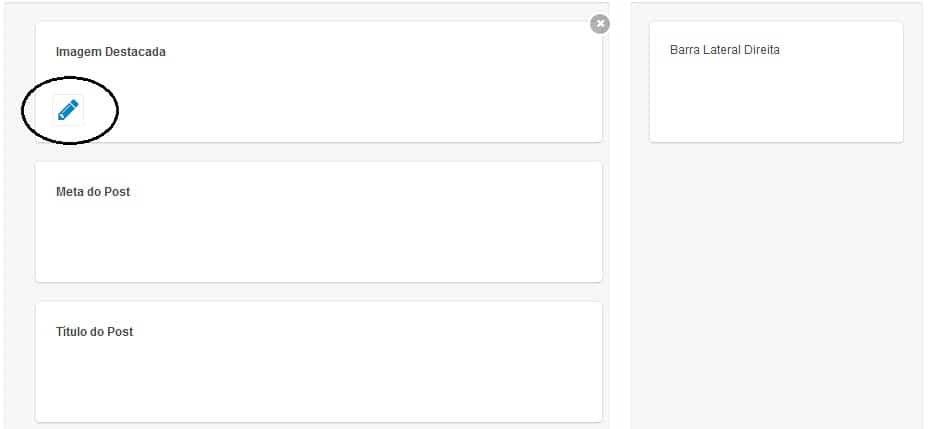
Você pode editar as configurações específicas do elemento clicando no botão editar (ao lado esquerdo do bloco de pré-visualização do elemento). Uma lista com as entradas de formulários, sliders e mais aparecerão dependendo de onde o elemento é utilizado.

4.3 Função dos Elementos
Iremos separar os elementos de construtor de página em dois grandes grupos:
Elementos que são usados para exibir posts
Elementos com funcionalidade personalizada
4.3.1 Elementos Para Exibição de Posts
São estes:
- Layout de Blog
- Layout de Galeria
- Layout de Vídeo
- Eventos
- Membros
- Discografia
Todos estes são realmente separados, como a sua representação visual é diferente (design inteligente), mas a partir do Editor de Configurações do Elemento, você pode selecionar qual tipo de post renderizar e restrição de categoria (se o tipo de post suportar as categorias).
As principais opções para este grupo de elementos incluem o número de posts para exibir e o layout do elemento. Você pode optar por exibir os posts como layout de grade ou como slider de linha. Mais explicações sobre isso:
Por exemplo, você gostaria de configurar uma página de portfólio personalizado, você deve incluir o elemento de Posts de Portfólio, escolha, digamos, 20 posts para exibir (número posts) e selecione o layout para ser layout de grade. Então, todos os 20 posts serão exibidos como uma grade (página principal) - e tudo ficará visível.
A outra opção - para exibir o mesmo elemento como slider de linha, você pode querer incluir isso em sua página inicial, por exemplo. Portanto, haverá o número de colunas visíveis em uma linha, todos os outros posts serão escondidos, e as setas de navegação aparecerão para deslizar através dos posts.
4.3.2 Elementos Com Funcionalidade Personalizada
Esses elementos são usados para exibir conteúdo ou recursos visuais específico. Eles são bastante explicativos em seus nomes e opções de configuração. Tais elementos são o Google Maps ou o Conteúdo Personalizado. Inclua-os onde desejar no layout, para adicionar à aparência do site, redimensione suas larguras para atender às suas necessidades, e está pronto.

3.1 Configurando as Barras Laterais

Primeiro você precisa ter certeza de que o layout que você escolheu suporta barras laterais. Para fazer isso procure no lado direito da página e você verá a caixa "Opções de Layout". Selecione o layout desejado.
Você pode ter um número ilimitado de barras laterais. Você só precisa clicar no ícone "+" no painel de Conteúdo das Barras Laterais - um popup aparecerá para você escrever o nome para a nova barra lateral. Clique em OK, e ela aparecerá abaixo das outras barras laterais. Arraste sua nova barra lateral para o local de barra lateral apropriado no elemento de Visualização de Página. Em seguida, ao editar os widgets (em Admin > Aparência > Widgets), você verá a nova barra lateral na lista. Preencha-a com widgets e pronto.
3.2 Configurando os Elementos
A segunda parte do Construtor de Página é o Conteúdo de Elementos de Layout. Ele possui todos os elementos disponíveis para o tema. Arraste-os para o recipiente da página de visualização, e eles serão anexados a ele. Clique no ícone
Uma vez que você clicar em "Publicar" - o layout da página será salvo.
Os seguintes elementos estão incluídos com o tema e suas opções serão discutidas mais tarde.
Posts
- Layout de Blog
- Layout de Galeria
- Layout de Vídeo
- Eventos
- Membros
- Discografia
Personalizado
- Título
- Conteúdo da Página
- Conteúdo Personalizado
Áudio
- Lista de Faixas
Sliders
- Slider do Banda
Contato
- Formulário de Contato
- Mapa
4.1 Posições dos Elementos
Cada elemento do construtor de página pode ser colocado no bloco de conteúdos da página, e alguns podem ser colocados tanto no conteúdo ou na parte do cabeçalho do layout da página.
Os elementos que podem ser colocados no cabeçalho e no conteúdo são:
- Mapa
- Slider do Banda
4.2 Configurações dos Elementos
Você pode editar as configurações específicas do elemento clicando no botão editar (ao lado esquerdo do bloco de pré-visualização do elemento). Uma lista com as entradas de formulários, sliders e mais aparecerão dependendo de onde o elemento é utilizado.

4.3 Função dos Elementos
Iremos separar os elementos de construtor de página em dois grandes grupos:
Elementos que são usados para exibir posts
Elementos com funcionalidade personalizada
4.3.1 Elementos Para Exibição de Posts
São estes:
- Layout de Blog
- Layout de Galeria
- Layout de Vídeo
- Eventos
- Membros
- Discografia
Todos estes são realmente separados, como a sua representação visual é diferente (design inteligente), mas a partir do Editor de Configurações do Elemento, você pode selecionar qual tipo de post renderizar e restrição de categoria (se o tipo de post suportar as categorias).
As principais opções para este grupo de elementos incluem o número de posts para exibir e o layout do elemento. Você pode optar por exibir os posts como layout de grade ou como slider de linha. Mais explicações sobre isso:
Por exemplo, você gostaria de configurar uma página de portfólio personalizado, você deve incluir o elemento de Posts de Portfólio, escolha, digamos, 20 posts para exibir (número posts) e selecione o layout para ser layout de grade. Então, todos os 20 posts serão exibidos como uma grade (página principal) - e tudo ficará visível.
A outra opção - para exibir o mesmo elemento como slider de linha, você pode querer incluir isso em sua página inicial, por exemplo. Portanto, haverá o número de colunas visíveis em uma linha, todos os outros posts serão escondidos, e as setas de navegação aparecerão para deslizar através dos posts.
4.3.2 Elementos Com Funcionalidade Personalizada
Esses elementos são usados para exibir conteúdo ou recursos visuais específico. Eles são bastante explicativos em seus nomes e opções de configuração. Tais elementos são o Google Maps ou o Conteúdo Personalizado. Inclua-os onde desejar no layout, para adicionar à aparência do site, redimensione suas larguras para atender às suas necessidades, e está pronto.