![]() Criando Páginas no Site
Criando Páginas no Site
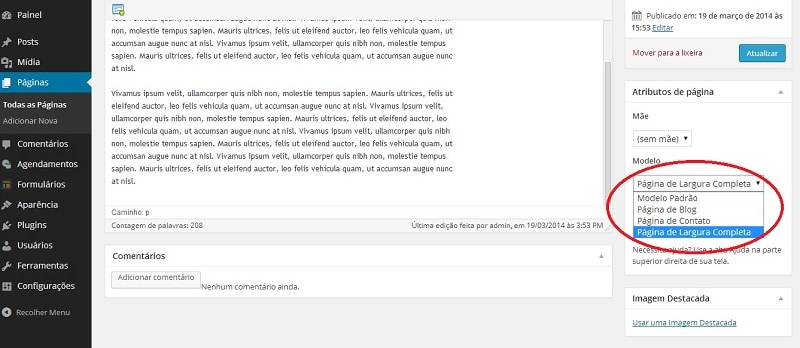
Você pode construir novas páginas através do menu "Páginas" > "Adicionar Página" e selecione o modelo adequado para cada página. Por exemplo:
A) Para uma página de blog escolha o modelo "Página de Blog" em Atributos de página. O blog se tornará página que você criou.
B) Para uma página sem barra lateral escolha o modelo "Página de Largura Completa" em Atributos de página.
C) Para criar facilmente uma página de contato escolha o modelo "Página de Contato" em Atributos de página.
![]() Configurando a Página Inicial
Configurando a Página Inicial
A) Enviando uma Logo & Favicon
Para enviar uma logo e um favicon, vá até "Aparência" > "Appointway Pro - Opções do Tema", aba "Configurações Gerais" e envie a logo e o favicon nos campos apropriados.
B) Sliders da Página Inicial
Vá até "Aparência" > "Appointway Pro - Opções do Tema", aba "Configurações do Slider", e envie as imagens para o Slider. Você também pode inserir links para cada imagem do slider. É possível adicionar até 7 slides com opção de play e pausa. Por padrão, pelo menos 1 slide aparecerá na página inicial.![]() Construção de Menus
Construção de Menus
Menu com Gerenciador de Menus
O tema Appointway possui um recurso pré-configurado para exibir todas as páginas e sub-páginas no menu do site. No entanto, você também pode construir um menu personalizado utilizando a opção "Menus" dentro da seção "Aparência".![]() Recursos de Agendamentos
Recursos de Agendamentos
O tema Appointway possui características únicas de agendamento de consultas, na qual seus clientes podem agendar diretamente em seu site. Você pode reservar vários slots para um determinado horário. Depois de ativar o tema no site, ativar o plugin e depois crie os seus serviços.
Painel WordPress > Agendamentos > Criar Consultas
Você pode criar vários serviços relacionados a sua empresa e reservar vários slots para um horário específico. Você pode definir o horário de funcionamento de seus serviços, além disso a data de início e de encerramento dos serviços.
Você pode adicionar o formulário de agendamento em qualquer página desejada. Tudo que você precisa fazer é colocar o seguinte código:
[ink-appointments-form]
Além disso, se você deseja exibir o formulário em widget ou barra lateral, você pode simplesmente arrastar e soltar o "Widget de Agendamento de Consultas" em qualquer uma das áreas desejas para exibir o formulário.
Painel WordPress > Aparência > Widgets
Também é possível configurar os intervalos entre vários serviços. Você pode apenas digitar o tempo de intervalo e os slots serão alocados automaticamente.
- 3 Usuários acharam útil
Artigos Relacionados
Powered by WHMCompleteSolution